One minute
HTML5 笔记
HTML5
介绍
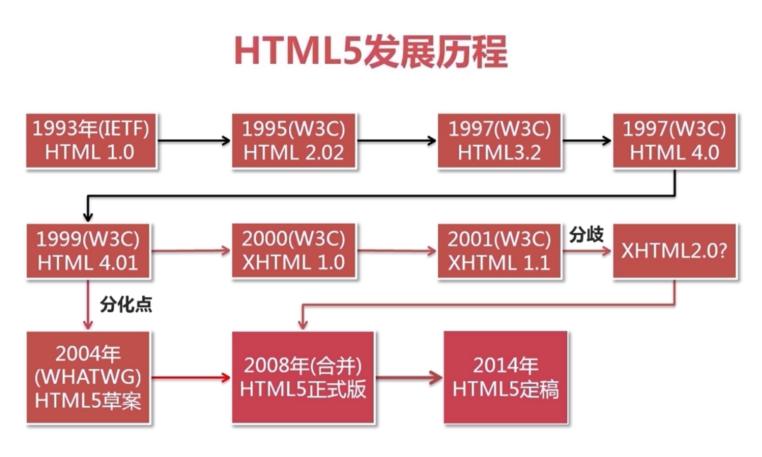
HTML5发展历程

-
标签变化
DTD、新增的标签、删除的标签、重定义标签
-
网页布局
新的页面布局、区别和意义
-
属性变化
input、表单属性、链接属性、其他属性
标签
HTML标签
定义和用法
<!DOCTYPE>声明必须是HTML文档的第一行,位于<html>标签之前不是HTML标签
指示web浏览器关于页面使用哪个HTML版本进行编写的指令
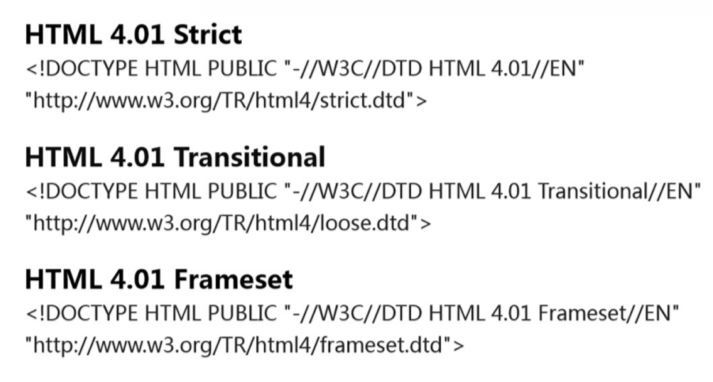
常用的DOCYPE声明

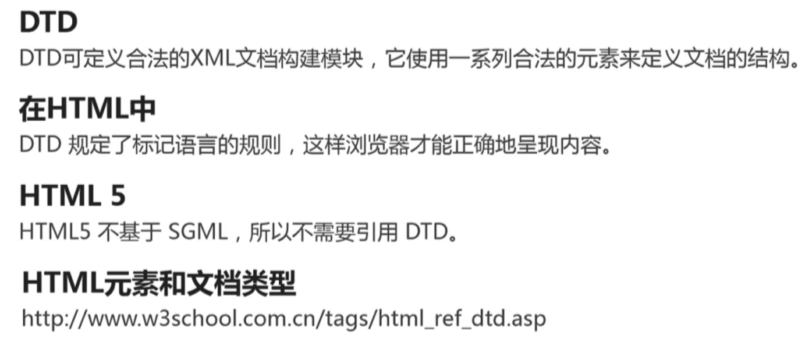
DTD文档类型定义


新增元素
结构标签(块状元素)——有意义的div
<article>article</article>
<header>header of page</header>
<nav>nav of page</nav>
<section>the area</section>
<hgroup>information about</hgroup>
<figure>multimedia</figure>
<footer>footer of page</footer>
<dialog>
<dt>
chat title
</dt>
<dd>
chat content
</dd>
</dialog>
<!--
补充
1. header/section/aside/article/footer 不要使用嵌套
2. header/section/footer级别最高>aside/article/figure/hgroup/nav >div>figcaption
-->
多媒体标签(意义:富媒体的发展,提升用户体验)
<video src="video path" autoplay="" controls="" width="400px" height="300px">video</video>
<audio src="audio path" autoplay="" loop="-1" control="">not read the text</audio>
<source src="path" type="recode type"/>
<canvas>draw</canvas>
<embed src="extra path" width="100px" height="20px">
Read other posts